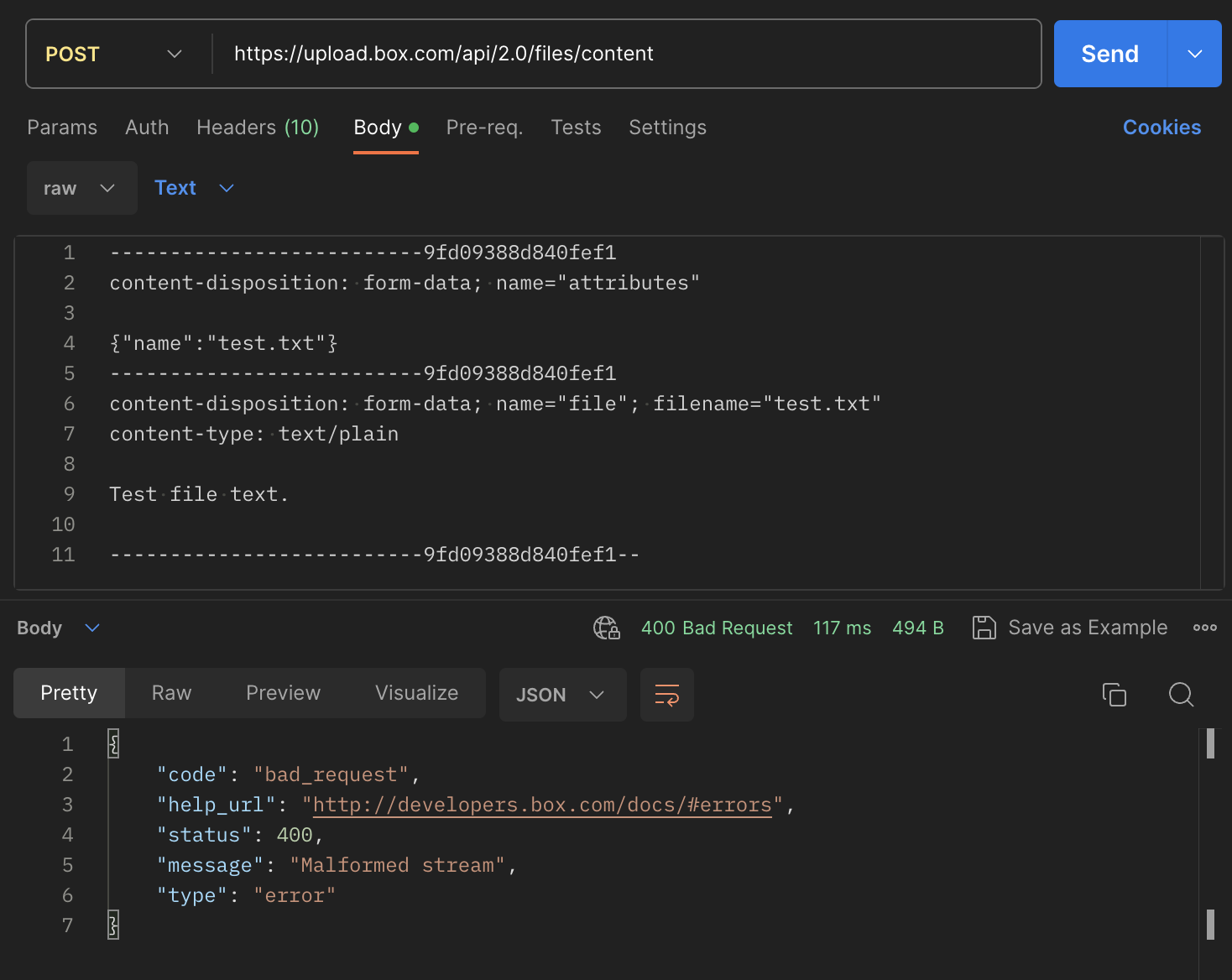
Get HTTP 400 error when invoking upload file API (https://upload.box.com/api/2.0/files/content). The message says “Malformed stream”, but gives no additional information. Tried the exact payload as specified in this box documentation page (https://developer.box.com/guides/uploads/direct/file/) and run it in Postman and still get the same error.
Request Payload:
POST /api/2.0/files/content HTTP/1.1
Host: upload.box.com
Authorization: Bearer [ACCESS_TOKEN]
content-length: 343
content-type: multipart/form-data; boundary=------------------------9fd09388d840fef1
--------------------------9fd09388d840fef1
content-disposition: form-data; name="attributes"
{"name":"test.txt", "parent":{"id":"0"}}
--------------------------9fd09388d840fef1
content-disposition: form-data; name="file"; filename="test.txt"
content-type: text/plain
Test file text.
--------------------------9fd09388d840fef1--
Error Response:
{
"code": "bad_request",
"help_url": "http://developers.box.com/docs/#errors",
"status": 400,
"message": "Malformed stream",
"type": "error"
}